2021-11-11更新:
「思源黑體」在Google Font早已經從early access畢業了,現在已經變成正式使用的字型。使用方式也更簡單了:
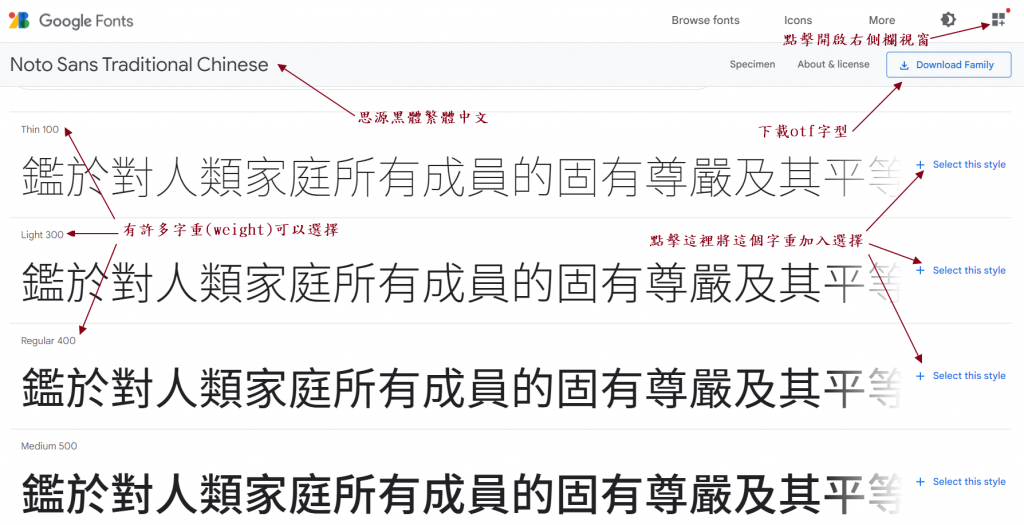
- 點擊[Google Fonts 繁體中文 思源黑體]前往Google Font官方網站。
- 連結已經幫你選擇了「Noto Sans Traditional Chinese」字型,往下拉可以看到字重(font weight)從最輕的Light100到最粗的Black900可以選擇,點右邊的+就可加入選擇的字重。
- 點擊右上的很像窗戶的圖示會開啟右側邊欄視窗,顯示你已經選的字重,上方則有下載按鈕讓你下載可直接用於Windows系統的otf字型檔。

使用方法:
可以在HTML的<head>裡用link標籤把字型link進來
|
1 2 3 |
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Noto+Sans+TC:wght@100;300;400;500;700;900&display=swap" rel="stylesheet"> |
也可以寫在CSS檔裡面用@import進來
|
1 |
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+TC:wght@100;300;400;500;700;900&display=swap'); |
記得@import必須寫在CSS檔最上方
最後在CSS裡指定使用字型:
|
1 |
font-family: 'Noto Sans TC', sans-serif; |
好了,結束,謝謝大家。